In this part of the Qt4 C++ programming tutorial, we will talk about some basic
Qt4 widgets.
Widgets are basic building blocks of a GUI application. Qt4 library has a rich set of various widgets.



In our example, we show three labels and three line edits.

In our example, we have two buttons and a statusbar. Each of the buttons shows a message, if we click on them. The statusbar widget is part of the

Widgets are basic building blocks of a GUI application. Qt4 library has a rich set of various widgets.
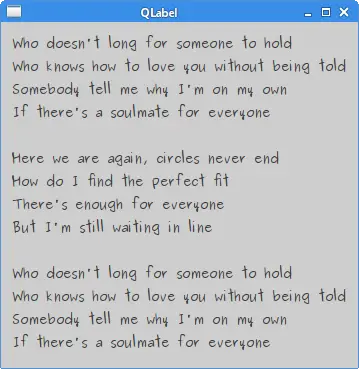
QLabel
TheQLabel widget is used to display text and image.
No user interaction is available. The following example will display text.
label.h
#ifndef LABEL_H
#define LABEL_H
#include <QWidget>
#include <QLabel>
class Label : public QWidget
{
public:
Label(QWidget *parent = 0);
private:
QLabel *label;
};
#endif
This is a header file for our code example.
label.cpp
#include <QVBoxLayout>
#include <QFont>
#include "label.h"
Label::Label(QWidget *parent)
: QWidget(parent)
{
QString lyrics = "Who doesn't long for someone to hold\n\
Who knows how to love you without being told\n\
Somebody tell me why I'm on my own\n\
If there's a soulmate for everyone\n\
\n\
Here we are again, circles never end\n\
How do I find the perfect fit\n\
There's enough for everyone\n\
But I'm still waiting in line\n\
\n\
Who doesn't long for someone to hold\n\
Who knows how to love you without being told\n\
Somebody tell me why I'm on my own\n\
If there's a soulmate for everyone";
label = new QLabel(lyrics, this);
label->setFont(QFont("Purisa", 10));
QVBoxLayout *vbox = new QVBoxLayout();
vbox->addWidget(label);
setLayout(vbox);
}
We use QLabel widget to display lyrics in a window.
label = new QLabel(lyrics, this);
label->setFont(QFont("Purisa", 10));
We create a label widget and set a specific font for it.
main.cpp
#include <QApplication>
#include <QTextStream>
#include "label.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
Label window;
window.move(300, 300);
window.setWindowTitle("QLabel");
window.show();
return app.exec();
}
The main file.

Figure: QLabel
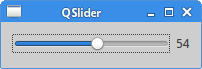
QSlider
QSlider is a widget that has a simple handle.
This handle can be pulled back and forth. This way we are choosing a
value for a specific task.
slider.h
#ifndef SLIDER_H
#define SLIDER_H
#include <QWidget>
#include <QSlider>
#include <QLabel>
class Slider : public QWidget
{
Q_OBJECT
public:
Slider(QWidget *parent = 0);
private:
QSlider *slider;
QLabel *label;
};
#endif
The header file for the example.
slider.cpp
#include "slider.h"
Slider::Slider(QWidget *parent)
: QWidget(parent)
{
slider = new QSlider(Qt::Horizontal , this);
slider->setGeometry(50, 50, 130, 30);
label = new QLabel("0", this);
label->setGeometry(230, 50, 20, 30);
connect(slider, SIGNAL(valueChanged(int)), label, SLOT(setNum(int)));
}
We display two widgets. A slider and a label. The slider will control the
number displayed in the label.
slider = new QSlider(Qt::Horizontal , this);A horizontal
QSlider is created.
connect(slider, SIGNAL(valueChanged(int)), label, SLOT(setNum(int)));In this code line, we connect the
valueChanged() signal
to the predefined setNum() slot.
main.cpp
#include <QApplication>
#include "slider.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
Slider window;
window.move(300, 300);
window.setWindowTitle("QSlider");
window.show();
return app.exec();
}
Main file.

Figure: QSlider
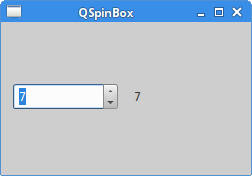
QSpinBox
QSpinbox is a widget that is used to handle integers
and discrete sets of values. In our code example, we will have one
spinbox widget. We can choose numbers 0..99. The currently chosen value is
displayed on the titlebar of the window.
spinbox.h
#ifndef SPINBOX_H
#define SPINBOX_H
#include <QWidget>
#include <QSpinBox>
class SpinBox : public QWidget
{
Q_OBJECT
public:
SpinBox(QWidget *parent = 0);
private slots:
void setTitle(int);
private:
QSpinBox *spinbox;
};
#endif
The header file for the spinbox example.
spinbox.cpp
#include "spinbox.h"
SpinBox::SpinBox(QWidget *parent)
: QWidget(parent)
{
spinbox = new QSpinBox(this);
spinbox->setGeometry(50, 50, 60, 30);
connect(spinbox, SIGNAL(valueChanged(int)),
this, SLOT(setTitle(int)));
}
void SpinBox::setTitle(int val)
{
setWindowTitle(QString::number(val));
}
We place a spinbox on the window. And connect the
valueChanged() signal to the
setTitle() method.
void SpinBox::setTitle(int val)
{
setWindowTitle(QString::number(val));
}
The method will set a window title to the current number,
chosen with the spinbox.
main.cpp
#include <QApplication>
#include "spinbox.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
SpinBox window;
window.resize(250, 150);
window.move(300, 300);
window.setWindowTitle("0");
window.show();
return app.exec();
}
Main file.

Figure: QSpinBox
QLineEdit
QLineEdit is a widget that allows to enter and
edit a single line of plain text.
There are undo/redo, cut/paste and drag & drop functions available
for QLineEdit widget.
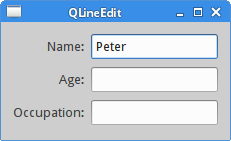
In our example, we show three labels and three line edits.
ledit.h
#ifndef LEDIT_H
#define LEDIT_H
#include <QWidget>
class Ledit : public QWidget
{
public:
Ledit(QWidget *parent = 0);
};
#endif
The header file for the example.
ledit.cpp
#include <QGridLayout>
#include <QLabel>
#include <QLineEdit>
#include "ledit.h"
Ledit::Ledit(QWidget *parent)
: QWidget(parent)
{
QLabel *name = new QLabel("Name:", this);
QLabel *age = new QLabel("Age:", this);
QLabel *occupation = new QLabel("Occupation:", this);
QLineEdit *le1 = new QLineEdit(this);
QLineEdit *le2 = new QLineEdit(this);
QLineEdit *le3 = new QLineEdit(this);
QGridLayout *grid = new QGridLayout();
grid->addWidget(name, 0, 0);
grid->addWidget(le1, 0, 1);
grid->addWidget(age, 1, 0);
grid->addWidget(le2, 1, 1);
grid->addWidget(occupation, 2, 0);
grid->addWidget(le3, 2, 1);
setLayout(grid);
}
We display three labels and three line edits. These widgets are organized
with the QGridLayout manager.
main.cpp
#include "ledit.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
Ledit window;
window.move(300, 300);
window.setWindowTitle("QLineEdit");
window.show();
return app.exec();
}
Main file.

Figure: QLineEdit
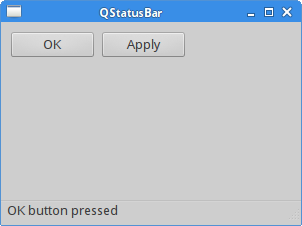
Statusbar
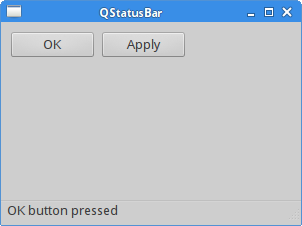
A statusbar is a panel, that is used to display status information about the application.In our example, we have two buttons and a statusbar. Each of the buttons shows a message, if we click on them. The statusbar widget is part of the
QMainWindow widget.
statusbar.h
#ifndef STATUSBAR_H
#define STATUSBAR_H
#include <QMainWindow>
#include <QPushButton>
class Statusbar : public QMainWindow
{
Q_OBJECT
public:
Statusbar(QWidget *parent = 0);
private slots:
void OnOkPressed();
void OnApplyPressed();
private:
QPushButton *ok;
QPushButton *apply;
};
#endif
The header file for the example.
statusbar.cpp
#include <QGridLayout>
#include <QLabel>
#include <QFrame>
#include <QStatusBar>
#include "statusbar.h"
Statusbar::Statusbar(QWidget *parent)
: QMainWindow(parent)
{
QFrame *frame = new QFrame(this);
setCentralWidget(frame);
ok = new QPushButton("OK", frame);
ok->move(20, 50);
apply = new QPushButton("Apply", frame);
apply->move(120, 50);
statusBar();
connect(ok, SIGNAL(clicked()), this, SLOT(OnOkPressed()));
connect(apply, SIGNAL(clicked()), this, SLOT(OnApplyPressed()));
}
void Statusbar::OnOkPressed()
{
statusBar()->showMessage("OK button pressed", 2000);
}
void Statusbar::OnApplyPressed()
{
statusBar()->showMessage("Apply button pressed", 2000);
}
This is statusbar.cpp file.
QFrame *frame = new QFrame(this); setCentralWidget(frame);The
QFrame widget is put into the center area of the
QMainWindow
widget.
ok = new QPushButton("OK", frame);
ok->move(20, 50);
apply = new QPushButton("Apply", frame);
apply->move(120, 50);
We create and position two button widgets.
statusBar();To display a statusbar widget, we call the
statusBar()
method of the QMainWindow widget.
void Statusbar::OnOkPressed()
{
statusBar()->showMessage("OK button pressed", 2000);
}
The showMessage() method shows the message on the statusbar.
main.cpp
#include <QApplication>
#include "statusbar.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
Statusbar window;
window.resize(250, 150);
window.move(300, 300);
window.setWindowTitle("QStatusBar");
window.show();
return app.exec();
}
Main file.

Figure: Statusbar example
In this part of the Qt4 tutorial, we have introduced several
Qt4 widgets.
No comments:
Post a Comment